1. 리액트 설치 및 셋팅

LTS 말고 현재 버전(비번역은 Current 어쩌고라 나왔을 것)을 설치 했다.
(VS Code는 이미 사용 중이었어서 캡쳐 패스...)
다운로드가 완료 되었으면 Work Space를 생성해야 한다. 자신이 원하는 위치에 원하는 이름으로 원하는 폴더를 만들면 된다. 나는 C드라이브에 생성해주었다.



폴더 생성 후 상단 메뉴 중 File-Opend Folder로 방금 생성한 폴더를 불러오고 위와 같이 터미널에 npx create-react-app '프로젝트명' 을 입력해준다. 프로젝트를 생성하는 방법이다.
코드 입력 전 빨간 밑줄친 부분을 확인 해야하는데 빨간 밑줄이 본인이 생성한 폴더명으로 끝나야 폴더를 잘 불러온 것이다.
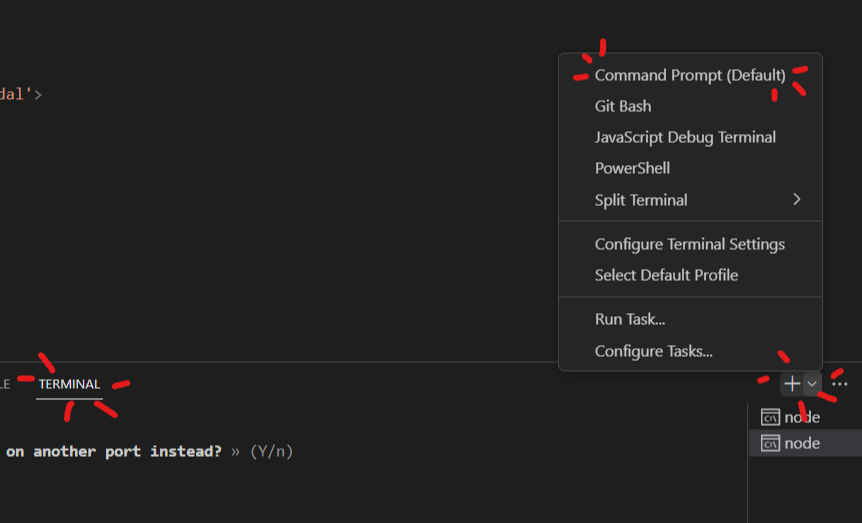
코드 입력 했는데 'npx 용어가 어쩌구저쩌구' 오류가 뜬다면

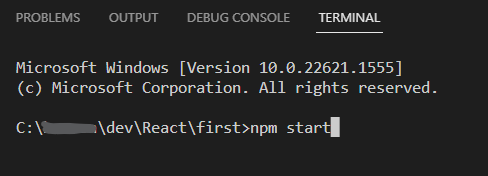
터미널 우측의 플러스 버튼을 눌러 Command Prompt(Default)로 변경한 뒤 다시 작성하면 된다.

Happy hacking! 문구가 뜬다면 성공적으로 생성 완료!
👀 node.js 설치한 이유?
'이런거 왜 깔고 깔아서 뭐에 쓰는건데' 라는 생각을 디폴트적으로 하는 사람이라 이유가 필요한데.. 간단히 node.js를 설치해야만 create-react-app을 쓸 수 있다고 한다. 그리고 라이브러리를 쉽게 설치할 수 있는 npm 툴이 딸려오기 때문이라고~
2. 프로젝트 구조

이클립스나 sts에서 개발하던 것처럼 src 폴더에서 작업하게 된다. 간단히 살펴보자면
- App.js: 코드 짜는 곳!!
- App.css: css 짜는 곳!!
- index.html: 찐 메인페이지
- index.js: App.js가 public 폴더의 index.html에 넣어지도록 index.js가 구성
- node_modules: 라이브러리를 모은 폴더
- public: static 파일 보관함(static 파일이란... 바뀌지 않는 로고, favicon 등), 리액트 프로젝트가 완성 되고 컴파일 되는 과정에서 소스들이 압축 되는데 static 폴더에 있으면 압축 되지 않음(원본 보존이 가능한 개념 같은..)
- package.json: 설치한 라이브러리를 모아둔 파일

3. 브라우저에서 미리보기

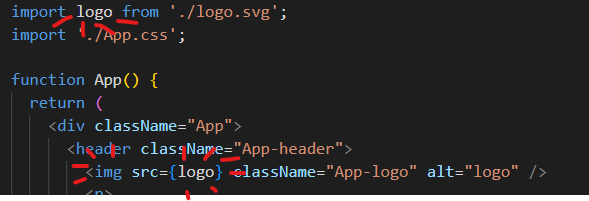
생성된 프로젝트의 App.js를 열어보면 다음과 같다. 이 프로젝트를 브라우저에 돌려보자.

터미널에 npm start를 입력한다.

localhost 3000번으로 위와 같은 페이지가 나오게 된다!
App() 함수의 return 소괄호 안에서 코드를 작성주면 된다.
생성해본 프로젝트의 App.js만 봐도 리액트는 보통 작성하던 HTML과 다른 점이 보이는데
1. 리액트에서의 css 적용을 위한 class는 className='어쩌고' 라고 선언해주어야 한다.

2. function App() { return (); } 이와 같은 구조는 Component 컴포넌트라고 한다.
컴포넌트를 사용하면 html을 한 단어로 축약하여 사용할 수 있고 html을 덩어리 채 관리 하기 때문에 관리가 용이하다는 장점이 있는데 컴포넌트는 따로 포스팅 하기로!
3. <img src ={ 이미지 저장 이름 }>

이미지 파일의 경우 js 파일 최상단에 이미지 파일을 import 해서 저장해준 뒤 중괄호 안에 넣어 사용한다.
리액트에서는 데이터 바인딩을 할 때 중괄호 { } 안에 변수나 함수를 넣어 쓴다. ( { 변수명 }, { 함수 } 등)
4. style=' 어쩌구:저쩌구 ' 불가능
App.js엔 없지만 보통 html 태그에 <div style='margin:20px;'> 이런식으로 쓰던것을 리액트에선 사용할 수 없다. style을 직접 먹이려면
<div style = {{ color : 'blue' }}>
</div>이런식으로 object 형식으로 작성해야하는데 번거롭고 귀찮으니 css 별도 파일 빼 작성한다.
리액트.. 일단 자바스크립트 마스터 하고 먹어보면 안 될까 생각 했는데 너무 재밌다 ㅎ 간단히 찍먹만 해보고 있지만 리액트로 반응형 연습도 해보며 그럴싸한 내 웹사이트 하나 만들어보는 것이 목표!!!
코딩애플 무료 리액트 강의를 보며 정리한 내용입니다.
'Dev > React' 카테고리의 다른 글
| 리액트 찍먹 3 - Component 컴포넌트 (1) | 2023.04.21 |
|---|---|
| 리액트 찍먹 2 (1) | 2023.04.14 |


댓글