💭
여태 외부에서 끌어다가 html/css 변경까지 해서 테마를 바꾸는 것에 굳이?라는 생각이 들었었다.
그래서 티스토리가 제공하는 플러그인을 사용하고 컬러 스크립트에서 복붙해다가 사용했는데 결국 가독성 후짐을 참지 못하고 highlight.js를 이용해 테마를 변경했다.
그리고 게시글 발행 전엔 코드블럭이 그닥 못생기고 가독성 구려보이지 않아서 애써 외면한거기도 함...
아무튼 결과는 매우 만족스럽고 속이 다 시원하다 ㅎㅎ
✅ highlight.js 사용하기

highlight.js를 이용하기 전 코드 문법 강조 플러그인이 적용되어 있다면 반드시 해제 해주어야 한다!

highlight.js usage 페이지에 접속하면 위와 같은 화면을 보게 될텐데 바로 보이는 코드를 복사해준다.
<!-- 코드블럭 테마 변경 -->
<link rel="stylesheet" href="/path/to/styles/default.min.css">
<script src="/path/to/highlight.min.js"></script>
<script>hljs.highlightAll();</script>
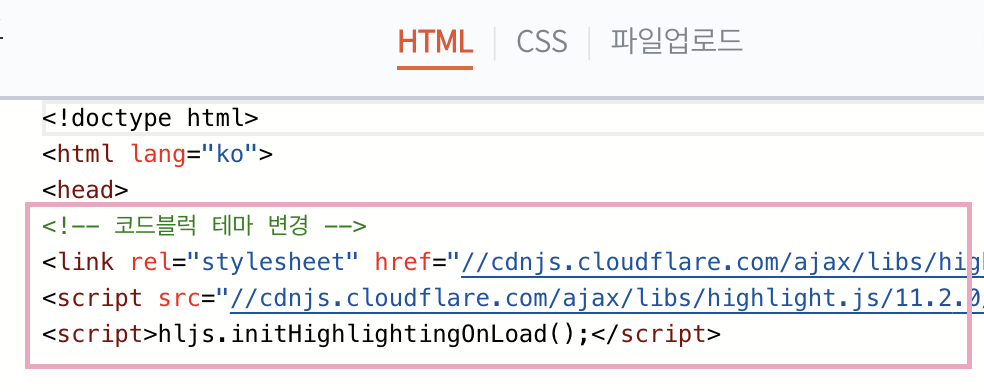
그리고 스킨편집-html 편집-HTML에서 head 태그 안 아무곳에나 복사한 코드를 붙여준다. 나는 head 태그 시작부분에 붙여줬다.

✔️ 하이라이트.js엔 굉장히 많은 테마가 존재한다.

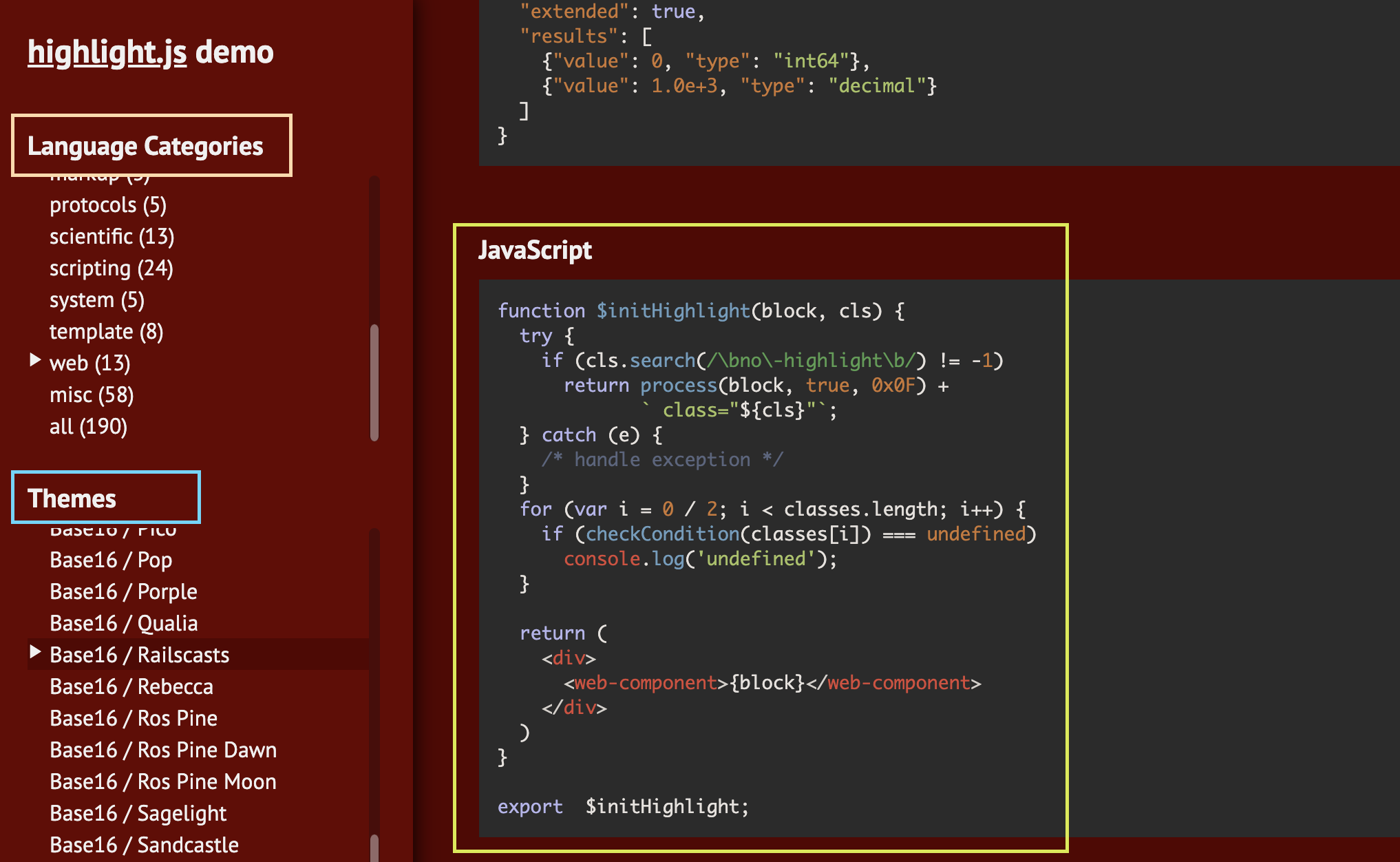
테마 샘플 페이지에서 많은 테마를 언어별로 선택하여 미리보기 할 수 있다.
왼쪽의 Themes 카테고리에서 마음에 드는 테마를 고른 후 위에서 복사한 코드의 link 태그 href에서 min.css 앞의 default만 해당 테마 이름으로 바꿔주면 된다.
대문자는 소문자로, 띄어쓰기는 하이픈(-)으로, 슬래쉬(/)는 그냥 쓰면 되더라.
나는 Base16/Railscasts를 사용했는데 아래처럼 바꿔주면 된다.
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.2.0/styles/base16/railscasts.min.css">
여기까지만 하고 스킨편집에서 적용-새로고침 하면 정상적으로 적용된 것을 확인할 수 있다!
✅ 폰트 변경하기
테마를 바꿔줘도 줄간격과 폰트가 마음에 들지 않았다.
폰트는 구글폰트에서 원하는 폰트를 가져와 html에 붙여주면 된다.
나는 Open Sans Regular 400 폰트를 사용했다.
<!-- 코드블럭 폰트 변경 -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Open+Sans&display=swap" rel="stylesheet">
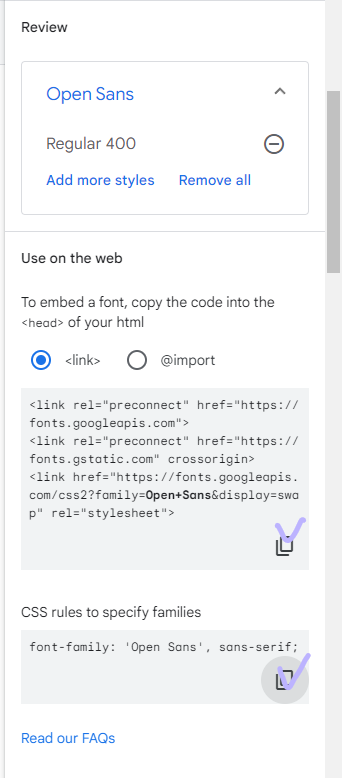
원하는 폰트를 클릭해 들어가면 아래와 같은 좌측 메뉴를 확인할 수 있다.

Review 탭에서 자신이 선택한 폰트를 확인하고, Use on the web 탭의 첫 번째 코드를 html편집기의 <head> 태그 내 아무곳에나 붙여준다.
그리고 폰트 패밀리에 대한 css도 추가해주어야 하는데 그게 두 번째 코드이다.
css 편집기에서 키워드 code로 검색해서 스타일을 추가하거나 아예 code라는 키워드로 스타일을 추가해주면 된다.
code {
font-family: 'Open Sans', sans-serif;
line-height: 155%;
font-size: 0.9em;
}line-height로 줄간격을 설정하고 폰트 사이즈가 너무 작아 키워줬다.
🎊 적용 완료

보통 코드는 Roboto Mono 같은 동글동글하면서 삐침있는? 폰트로 보여지곤 하지만 tab 간격이 너무 벌어져서.. ㅠㅠ
Open Sans도 깔끔하니 괜찮지 않나 ㅎㅎ
근데 포스팅 하면서 체크해보니까 이 테마 응근 잘 안 보이는 것 같아 다시 바꿔봐야겠다.. 아톰 원 블랙이 가장 무난한 것 같음
참고
댓글