💭 서론
인턴십 기간 동안 실제 프로젝트에 투입되진 못했지만 우리 부서가 개발 중인 서비스의 유사 서비스 업체의 랜딩페이지 클론 업무를 하게 되었다.
업무를 진행하며 어쨌든 내게 주어진 일이다보니 구현에 급급했는데, 팀장님께서 구현하는 것에만 급급해 하지 말고 레이아웃 목업부터 시작해 사용자 관점을 생각해보라고 피드백을 주셨다.
기억에 많이 남는 피드백이었어서 따로 기록해본다.
1. 어설픈 반응형 보단 스크롤 적용을
완전한 반응형 구현에 미숙했던지라 뷰의 사이즈에 따라 컨텐츠가 잘려 보이지 않는 순간들이 존재 했었는데,
반응형보다 우선시 되어야 할 것은 사용자가 보는 컨텐츠는 어느 순간에도 보이지 않으면 안 된다는 것이다.
따라서 어설픈 반응형을 구현하려다 컨텐츠 안 보임 이슈를 발생시키지 말고 min-width 설정, overflow-x: scroll 등을 이용해 컨텐츠는 보여지도록 하자.
가령 아래와 같은 상황을 말한다.

반응형 구현을 하다보면 미디어쿼리를 써주더라도 가로 사이즈에 따라 컨텐츠가 잘려보이는 순간이 생길 수 있다.
그럴 경우 위처럼 사용자가 가로 스크롤을 이용해 볼 수 있게 하자는 의미이다.
2. 와이드 모니터(듀얼 모니터) 생각하기
듀얼 모니터를 사용하고 있을 때, 내가 만든 사이트를 띄워놓고 해당 서브 모니터까지 크롬 창을 쭈욱 늘려보자.
max-width 값을 따로 설정해주지 않았다면 컨텐츠가 영역을 벗어나는 경우가 분명히 발생할 것이다.
다시 한 번 기억하기! 🌟 어떤 일이 있어도 사용자가 보는 컨텐츠는 깨지지 않게 구현하자 🌟
와이드 모니터까지 테스트 하는 경우는 UI에 진심이고 신경 많이 쓰는 곳 아닌 이상은 없다고 말씀해주셨지만 나는 그런 변태적인 곳에서 변태적인 개발자가 되고싶다...
3. 사용자는 학습함을 기억하기
사용자는 사이트를 이용하면서 학습하게 된다. 이것이 중요한 이유는 클릭 영역을 예로 들 수 있다.
네비게이션 메뉴와 같이 어떤 클릭 이벤트가 일어나는 UI의 경우 여백을 클릭해도 클릭 이벤트가 발생되게 구현된 경우를 많이 볼 수 있다. 나도 그렇게 구현하는 것을 선호하기도 하고.
그래서 네비게이션바 각각의 메뉴에 여유롭게 여백을 주고, 다른 요소들에도 여유롭게 여백을 맞춰주었는데 문제는 Footer에서 발생했다.


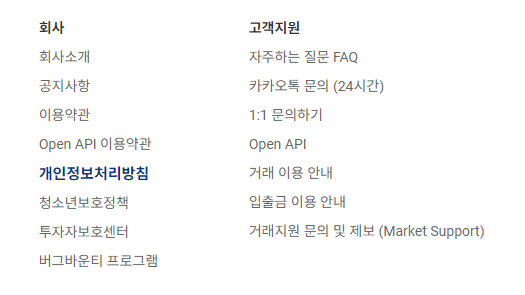
보통 Footer엔 위처럼 회사 정보라던가 고객CS에 해당하는 소메뉴(?)들이 존재한다.
사용자는 웹 사이트를 이용하며 내내 여백을 클릭해도 해당 페이지로 이동하는 경험을 했는데, Footer에서도 그 경험을 기대하게 되지 않을까?
나는 아예 생각하지 못했다...
내가 경험한 사이트들도 그렇고 내 머릿속엔 Footer는 저 글씨 자체!만 눌러서 이동되는 영역이라는 이상한 사고가 잡혀있었다.

이렇게 가로의 길이가 다르고, 세로 정렬되는 UI들의 여백 또한 맞춰주자는 이야기이다.
이런 사소한 것마저 맞춰주는 것이 진정한 사용자 관점의 UX/UI이지 않을까?
이 클릭 여백을 예시로 사용자는 학습한다는 피드백을 받았는데, 뇌리에 확 꽂혔고 더욱 UX에 대해 생각하게 된 계기가 되었다.
프론트엔드 개발자라면 기능적 구현 뿐만 아니라 사용자 관점의 사고도 정말 중요하다고 생각한다.
기능 구현, 사용자 관점, 디자인 세 마리 토끼를 잡는 쥑이는 개발자로 성장하고 싶다. 아니 그렇게 되어야지... 🧘♀️
'Dev > +@' 카테고리의 다른 글
| Git 커밋 이력 변경하기 (작성자, 날짜 수정하기) (0) | 2025.12.19 |
|---|---|
| HTML, CSS로 토글 버튼 만들기 (0) | 2023.06.09 |
| 솔리디티 string memory (데이터 저장 영역) (0) | 2023.06.01 |



댓글