1. 함수란?
코드의 집합을 말한다. ex) alert(), prompt() ...
//함수의 형태
var 함수 = function() {
};
위와 같은 형태는 함수지만 이름을 가지고 있지 않은데 이러한 함수를 익명 함수라고 한다.
이름이 없으므로 변수에 넣어 사용해야 한다.
1-1. 함수의 호출
var 함수 = function() {
alert("vellalog!");
};
함수(); //함수 호출하기(실행하기)1-2. 일반적인 함수의 형식
function 함수() {
}
함수는 일반적으로 위와 같은 형식으로 작성한다.
위와 같은 함수를 '선언적 함수'라고 표현하며 익명함수와 같은 기능을 한다.
2. 선언적 함수
<script>
function 함수() { alert('A'); }
function 함수() { alert('B'); }
함수();
</script>다음과 같이 이름이 같은 두 개의 함수가 있을 때 호출 결과는 뒤쪽의 함수 결과를 출력한다.
<script>
함수();
var 함수 = function() { alert('A'); }
var 함수 = function() { alert('B'); }
</script>
위와 같은 코드는 변수를 선언하기 이전에 변수를 사용했기 때문에 오류가 발생한다.
<script>
함수();
function 함수() { alert('A'); }
function 함수() { alert('B'); }
</script>하지만 위와 같이 선언적 함수를 사용하면 정상적으로 코드가 실행된다.
웹 브라우저는 선언적 함수를 먼저 읽기 때문이다.
위 코드는 2번째 줄 → 3번째 줄 → 1번째 줄의 순서로 실행되어 문자열 'B'를 출력하게 된다.
3. Array() 함수
<script>
var array1 = Array();
var array2 = Array(10);
var array3 = Array(330, 30, 3);
alert(array1 + '\n' + array2 + '\n' + array3);
</script>다음과 같이 매개 변수를 달리하여 만들어진 Array() 함수의 출력 결과는 아래와 같이 각각 다른 결과가 나온다.

Array() 함수는 매개 변수에 따라 차이가 발생한다.
| 함수 형태 | 설명 |
| Array() | 빈 배열을 만든다. |
| Array(number) | 매개 변수만큼의 크기를 가지는 배열을 만든다. |
| Array(mixed, ..., mixed ) | 매개 변수로 배열을 만든다. |
이와같이 매개 변수의 개수가 변할 수 있는 함수를 가변인자 함수라고 한다.
4. 리턴값 활용
return 키워드를 사용해 함수를 호출한 곳으로 값을 넘길 수 있다.
* return 키워드의 의미?
- 함수가 실행되는 도중 함수를 호출한 곳으로 돌아가라는 의미
- return 키워드 사용시 값을 지정하지 않아도 함수를 호출한 곳으로 돌아감
<script>
function returnTest() {
alert("문장 A");
return;
alert("문장 B");
}
returnTest();
</script>
<script>
function returnTest2() {
alert("문장 A");
return;
alert("문장 B");
}
var value = returnTest2();
alert(typeof(value) + ": " + value);
</script>다음과 같이 return 키워드 뒤에 아무 값도 입력하지 않았을 경우의 자료형과 값은 아래와 같이 undefined가 출력된다.

5. 함수를 매개변수로 받는 함수
<script>
function callTen(other) {
for(var i=0; i<5; i++) { //5번 호출
other();
}
}
function justFunction() {
alert("vellalog!");
}
callTen(justFunction);
</script>- 함수 callTen은 0부터 5까지 매개변수를 반복 시킨다.
- 함수 justFunction()은 alert을 띄워준다
- callTen에 justFunction()을 매개변수로 담아 호출했을 때의 결과는 "vellalog!" alert이 6번 뜨게 된다.
6. 클로저
클로저란 지역 변수를 남겨두는 현상이다.
함수 안에 있는 변수는 지역변수라 외부에서 사용할 수 없는데 클로저를 사용하면 이 규칙을 위반할 수 있다.


변수 output은 지역 변수이므로 함수가 종료됨과 동시에 사라져야 정상이지만 위 코드는 정상적으로 실행된다.
그 이유는 자바스크립트 스스로 아직 지역 변수 output을 지우면 안 된다는 것을 인식하고 남겨두므로 발생하는 특성이다.



- 리턴된 클로저 함수를 사용해서만 지역 변수 output을 사용할 수 있다.
- 클로저 함수로 인해 남는 지역 변수는 각각의 클로저의 고유한 변수가 된다.
7. 내장함수
7-1 인코딩, 디코딩 관련된 내장 함수
| 함수 이름 | 설명 |
| escape() |
- 영문, 알파벳, 숫자, 일부 특수 문자(@, *, -, _, +, ., /)를 제외한 모든 문자를 인코딩
- 1바이트 문자는 %XX의 형태로, 2바이트 문자는 %uXXXX의 형태로 변환 |
| unescape() | 적절한 정도로 디코딩 |
| encodeURI(uri) |
escape() 함수에서 인터넷 주소에 사용되는 일부 특수 문자(:, ;, /, =, ?, &)는 변환하지 않음
|
| decodeURI(encodedURI) | 최소한의 문자만 디코딩 |
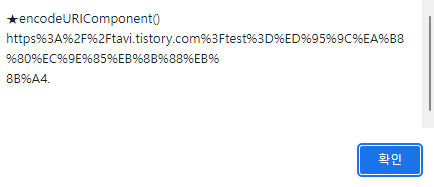
| encodeURIComponent(uriComponent) | - 알파벳과 숫자를 제외한 모든 문자 인코딩 - UTF-8 인코딩과 같음 |
| decodeURIComponent(encodedURI) | 대부분의 문자를 디코딩 |
- 인코딩: 문자를 컴퓨터에서 저장하거나 통신에 사용할 목적으로 부호화 (한글)
- 디코딩: 부호화된 문자를 원래대로 되돌리는 것
대부분 encodeURIComponent를 많이 쓴다.
👀 인코딩 출력 테스트

실행결과


7-2. 기본 내장 함수
| 함수 이름 | 설명 |
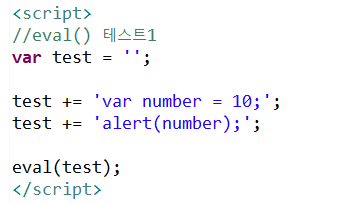
| eval(string) | string을 자바스크립트 코드로 실행한다. |
| isFinite(number) | number가 무한한 값인지 확인 |
| isNaN(number) | number가 NaN인지 확인 (NaN: Not a Number) |
| parseInt(string) | string을 정수로 바꾼다. |
| parseFloat(string) | string을 유리수로 바꾼다. |
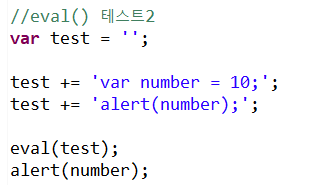
👀 eval()함수 테스트




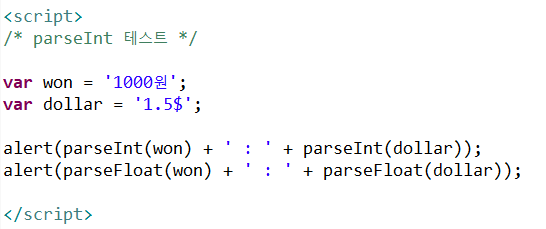
👀 parseInt(), parseFloat() 함수 테스트
- 두 함수 모두 문자열을 숫자로 변경한다.

실행결과


1,000원처럼 콤마가 들어가면 인식하지 못한다.

'Dev > JavaScript' 카테고리의 다른 글
| 자바스크립트 기초 5 - 이벤트 처리 (0) | 2022.12.06 |
|---|---|
| 자바스크립트 기초 - 4 (0) | 2022.12.05 |
| 자바스크립트 기초 3 - '객체' (1) | 2022.12.05 |
| 브라우저 객체 모델(BOM: Browser Object Model) (0) | 2022.12.05 |
| 자바스크립트 기초 (2) | 2022.11.29 |




댓글